Hello World! Link to heading
It has been quite some time since I last posted anything on this platform. After a considerable hiatus, I am excited to resume by sharing some insights on the enhancements made to the deployment process of this site.
Since its inception, this site has been hosted on GitHub Pages. However, there has always been a certain level of difficulty in regularly posting new content due to the absence of a streamlined deployment workflow for building and deploying the static files (yes, quite ironic, indeed).
Fortunately, I seized the opportunity to address this challenge by setting up a comprehensive deployment workflow using GitHub Actions. This not only simplifies the process but also ensures that updates can be made more frequently without any hassle.
In addition to revamping the deployment workflow, I also decided to migrate the site hosting to Cloudflare Pages over the weekend.
Before Link to heading

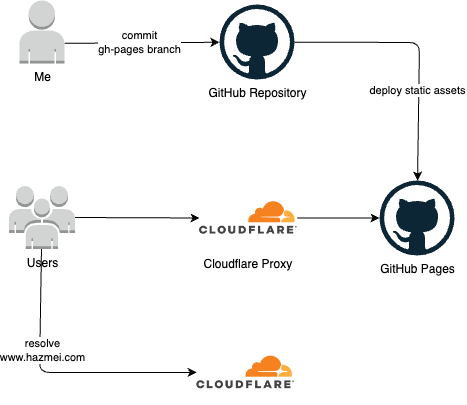
Fig 1. Previous setup with GitHub Pages
This is a very basic setup.
DNS records for www.hazmei.com are managed by Cloudflare, with the record pointing to GitHub Pages. GitHub Pages is enabled on the repository, with the source set to the gh-pages branch. However, this setup is not ideal because any changes to the site require manually building the static files and committing them to another branch.
After Link to heading

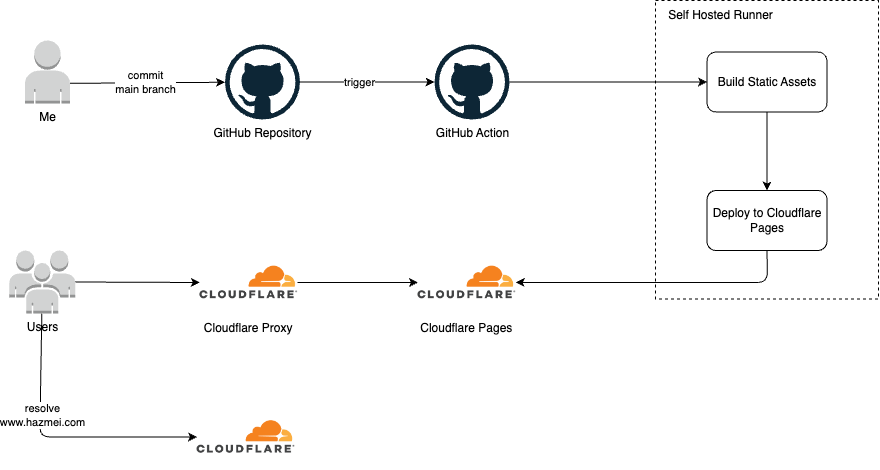
Fig 2. Updated setup with deployment flow to Cloudflare Pages
GitHub Pages has now been replaced with Cloudflare Pages. Additionally, I have introduced a simple GitHub action that triggers a build and deploy workflow upon committing to the main branch. This simplifies the process of making changes to the website.
name: cicd
on:
push:
branches: ["main"]
workflow_dispatch:
jobs:
build-and-deploy:
runs-on: [self-hosted]
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Init submodules
uses: snickerbockers/submodules-init@v4
- name: Build static files
run: |
mkdir build
hugo -d build/.
- name: Deploy Cloudflare Pages
uses: cloudflare/wrangler-action@v3
with:
apiToken: ${{ secrets.CLOUDFLARE_API_TOKEN }}
accountId: ${{ secrets.CLOUDFLARE_ACCOUNT_ID }}
command: pages deploy ./build/ --project-name=my-site
Fig 3. Example GitHub Action workflow to Cloudflare Pages

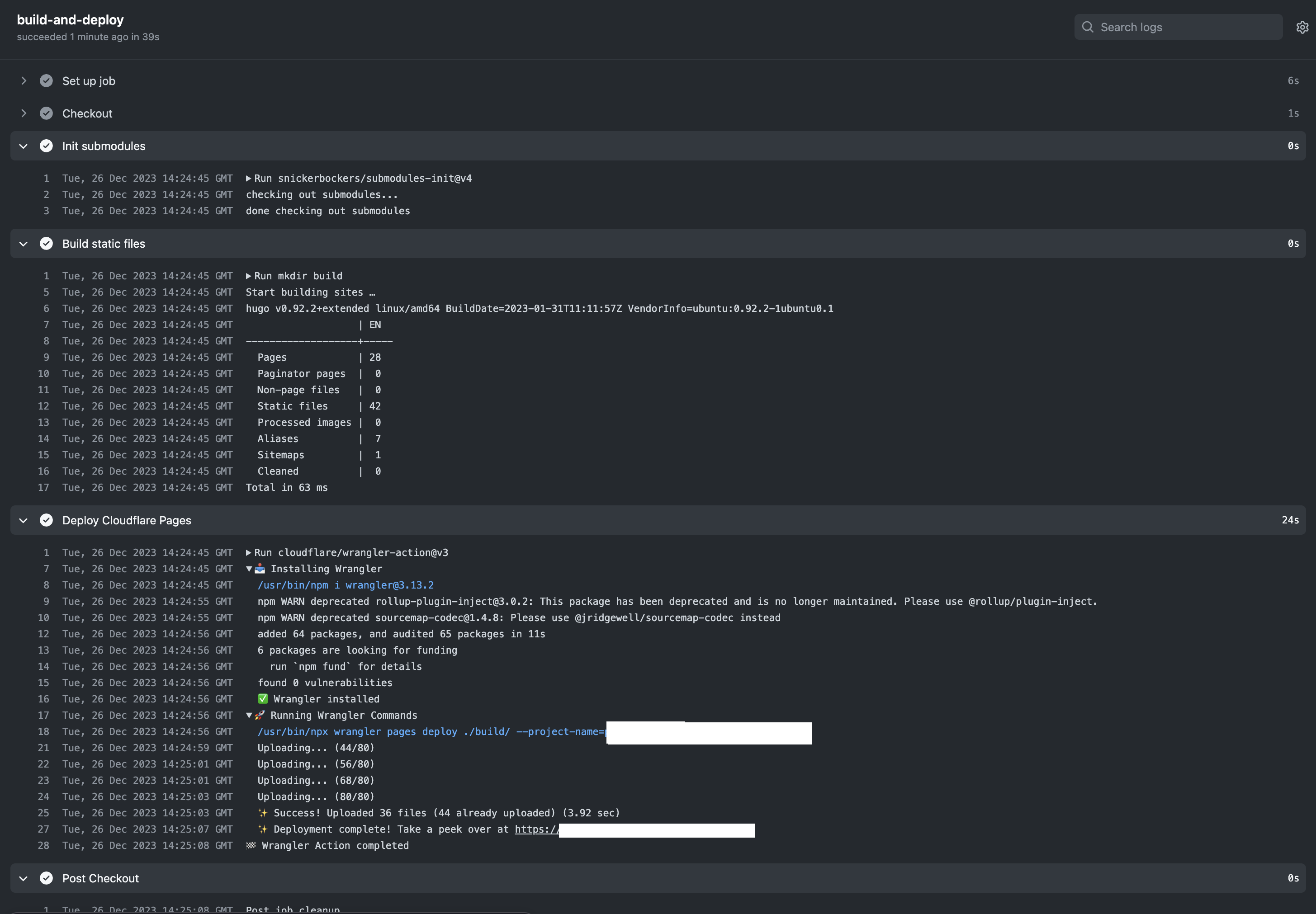
Fig 4. Screenshot of GitHub Action workflow triggered by commit to main branch
Conclusion Link to heading
With the new deployment workflow using GitHub Actions and the migration to Cloudflare Pages, the process of updating and deploying this site has become more efficient. I am excited to continue sharing insights and content on a more regular basis.
Stay tuned for more updates!